

.png)
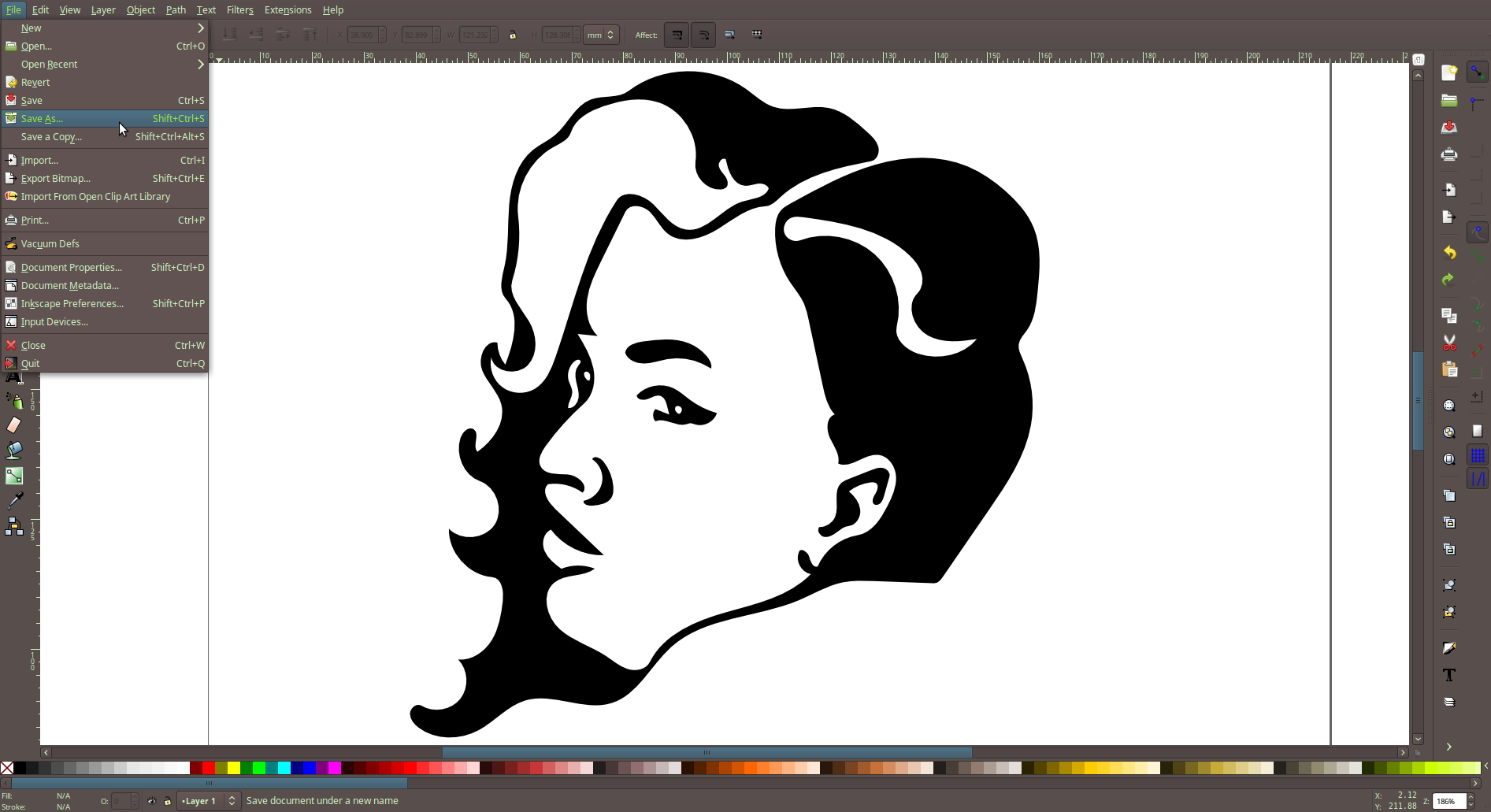
Illustrator’s wealth of tools makes it ideal for drawing. With a less busy interface, Inkscape is far more friendly for users to jump right in and start creating. Its primary export format is that of SVG while usage for the application has spanned everything from logos to billboards.

Having gone through numerous changes over the years, including changes in coding, developers, and hosting environments, it has proven itself to be a unique vector-based art software.

Inkscape first burst onto the scene in 2003 as part of the Sodipodi project. Each category will then be rated on a scale from one to five. They will be looked at in terms of their interface, drawing tools, features, and more. Illustrator comparison to find out which one is the best application that’ll fit most for your graphic design needs in a vector environment.įor these two apps, we’ll be looking at how well they handle most commo graphic design projects. When I removed the effect totally and selected “All”, the non-stroked interpolation route also became visible.Read this ultimate Inkscape vs. The combined path with coloring gradient arms popped visible. Path effects panel showed the effect name. I ungrouped the SVG file and selected one gauze. Of course it would be self-esteemical to be able to tell all this after seeing only the result as JPG or printed. The generated bunch of paths are automatically placed on the route path. The actual route has no stroke because it can’t be left visible. The red one is a colored copy of the third, which is the interpolating route. Here the black paths (drawn by the pencil and simplified in the fly) are the two which were combined. select 100 steps and link to path on a clipboard.insert path effect “interpolate sub-paths”.draw a third path which will become the interpolating route, copy it to clipboard.In the example below simple black is used. A two axis gradient stroke is used in the Inkscaped.svg. give to the combined path the wanted color.The gauzes are generated by using path effect “interpolate sub-paths” Then he has created a bunch of different gauzes that together form his version of the spreading inkdrop. The creator has watched ink in the water.


 0 kommentar(er)
0 kommentar(er)
